design online JournaL

08:14 Экранная типографика | |||||||||||||||||||||||||
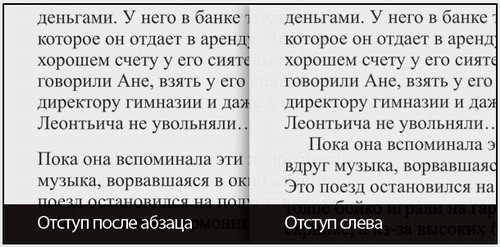
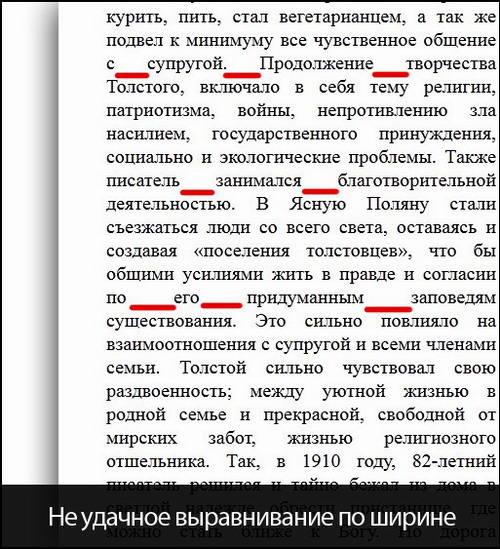
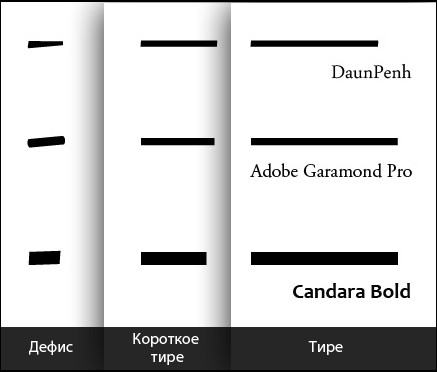
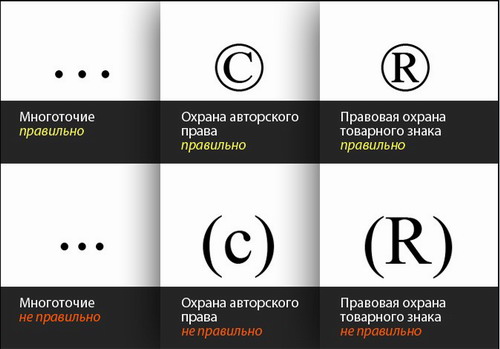
 Хорошая типографика отличает профессионального дизайнера от дилетанта. Опытный дизайнер, взглянув на макет, может с легкостью определить уровень мастерства его автора. По-прежнему самым распространенным средством передачи информации является текст, поэтому изучение типографики является важной ступенью на пути к вершине мастерства. Отступы и пробелы после абзацаМногие не отделяют абзац отступами, считая, что текст наполняется ненужными пробелами. В результате внешний вид текста, выглядит более эстетично, но при этом теряется читабельность. Абзац — это законченная мысль, его необходимо обособить.  Отступ слева Отступ первой строки абзаца должен быть равен 1 em, то есть кеглю, которым вы набираете текст. При этом если этот абзац находится сразу после заголовка, то его отделять не нужно, итак понятно, что здесь начинается новый абзац. Пробел между абзацами Междустрочный интервал составляет примерно 1 em, достаточным разрывом между абзацами, чтобы оделить один от другого будет 0,8 ems или 1,2 em, то есть чуть больше чем стандартный междустрочный интервал. (Если мы набираем текст размером 12 пикселей, то пробел между абзацами стоит делать размером в 14-16 пикселей). В экранной типографике чаще всего применяется этот метод, так как он больше подходит для беглого чтения и считается наиболее простым для зрительного восприятия. Чтение с экрана монитора является более затруднительным. Выравнивание текстаТекст должен быть выровнен по левому краю (левая выключка). Левая выключка создает эффект рваного текста справа. Опять же мы проигрываем в эстетичности (по сравнению с выравниванием по ширине), но улучшаем читабельность и повышаем восприятие текста. Читателю проще переходить с одной строки на другую за счет разности их длины, попросту говоря ему легче ориентироваться в тексте. Также при левой выключке не применяют перенос слов, так как это противоречит специфике такого типа выравнивания. Почему стоит избегать выравнивания по ширине?При выравнивании по ширине каждая строка имеет одинаковую длину, это происходит за счет увеличения пробелов между словами и буквами. В результате может нарушиться структура основного текста. Профессиональные приложения для печатных изданий, такие как Adobe InDesign имеют сложные механизмы выравнивания текста по ширине, которые не нарушают структуры текста (не производят «коридоров»). Но в вебе нет таких механизмов по умолчанию, поэтому от выравнивания по ширине просто лучше отказаться.  Один пробел после точкиСуществует мнение, что после точки должно идти 2 пробела. Это пошло еще от печатников Викторианской эпохи, когда были впервые введены печатающие машинки. В то время печатающие машинки использовали моноширинный шрифт (то есть пробел между буквами всегда имел одинаковую величину), машинистки использовали 2 пробела после точки, чтобы отделить одно предложение от другого. На сегодняшний день шрифты имеют пропорциональные промежутки между словами, так что использование 2 пробелов после точки больше не актуально. Машинистка может и дальше ставить 2 пробела после точки, но типографист не должен. Что это за черточки? Правила использования тире и дефисаТире — это одна из самых больных тем типографики. В большинстве шрифтов используется как минимум 2 тире: короткое тире («–» – ширина которого равна ширине строчных букв «en») и обычное тире («—» — ширина которого равна ширине строчных букв «em»). К сожалению, в большинстве шрифтов данное правило не соблюдается: статья с Хабра. Не путайте тире (—) с дефисом (-), который тире не является. В русском языке, тире принято отбивать пробелами с двух сторон. Исключение составляет указание диапазона чисел (7–10 дней, 5–6 лет), в этом случае используют короткое тире. В настоящее время тире и дефис путают так часто в некоторых случаях они стали взаимозаменяемыми символами. Некоторые шрифты такие как Adobe Garamond Pro, Candara Bold и DaunPenh сохранили дефис в своем первоначальном виде, т. е. дефис больше похож на диагональный росчерк пера каллиграфа чем на горизонтальную линию.  Не смотря на то, что дефисочень похож на тире и знак минуса, их нельзя путать. Дефис используют для переноса слов (хотя для веб это не актуально), для разделения цифр в номерах телефонов (8-953-684-25-30) и составных словах: горе-охотник, луна-парк. Подробнее о правилах употребления дефиса можно почитать тут: статья из Википедии. КавычкиВ русском языке в качестве кавычек используют «елочки», и ни в коем случае не "лапки”.  Математические символыОчень часто мы не правильно используем математические символы, как было сказано выше, дефис — минусом не является («−», −). Хочу заметить, что на клавиатуре знак минуса отсутствует как таковой. В хороших шрифтах знак минуса выровнен по центру прописных букв, которыми цифры и являются. К сожалению, в большинстве шрифтов этого знака просто нет.  Многоточие, знак охраны авторского права и товарного знакаИспользование 3 точек идущих подряд также не правильно, так как многоточие выглядит иначе («…», …). Также нельзя использовать (c) вместо © и (R) вместо ®.  Автор: Zhivcheg. ***
Прикрепления: | |||||||||||||||||||||||||
|
| |||||||||||||||||||||||||
| Всего комментариев: 5 | ||||
| ||||












