design online JournaL

10:53 Понимание Z-схемы в веб-дизайне | |||||||||||||||||||||||||
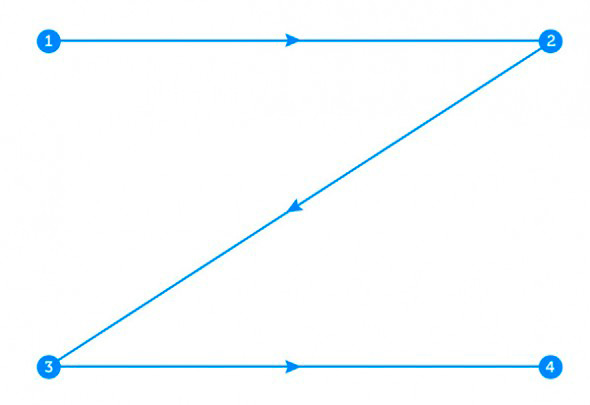
Z-схема — отличный способ, при помощи которого можно начинать практически любой веб-дизайн проект, потому что он состоит из основных элементов любого успешного сайта : брендинг, иерархия, структура и «призыв к действию». Хотя Z-схема и не будет идеальным решения для любого и каждого сайта, но уж точно достоит занять место в арсенале каждого веб-дизайнера из-за его эффективности. Лучшее понимание того, как разные стили могут менять поведение посетителей — один из основных принципов создания успешного пользовательского опыта. Цель: лучше понять почему вы можете выбрать один стиль вместо другого. В этой серии мы рассмотрим F-подобный макет, открытый стиль и некоторые блочные схемы, который несомненно дадут вам несколько неплохих идей. Лучшее понимание того, как разные стили могут менять поведение посетителей — один из основных принципов создания успешного пользовательского опыта. Представляем вам Z-схемуПредпосылки к созданию Z-схемы очень просты : наложите букву Z на страницу. Расставьте элементы, которые первыми должен увидеть посетитель сверху, в начале буквы Z. Взгляд будет естественно следовать по пути Z, поэтому цель — ваш «призыв к действию» – будет находиться в конце. А по всему пути будут находиться «кусочки» информации, которые будут настраивать посетителя на это самое действие. Взглянем на диаграмму:
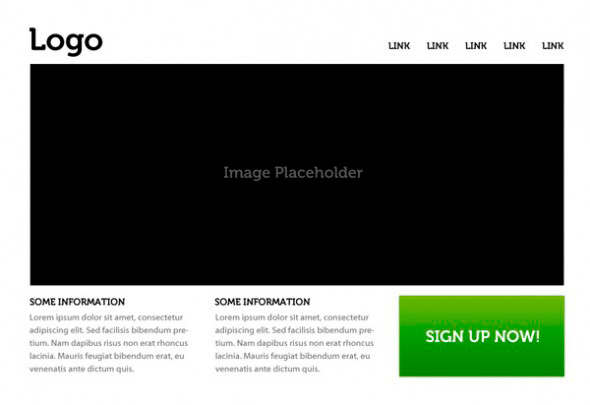
Заметьте, мы пронумеровали ключевые точки по всему пути — они отражают тот порядок, по которому скорее всего посетитель будет просматривать содержание страницы. А теперь посмотрим как это выглядит в рабочем варианте:
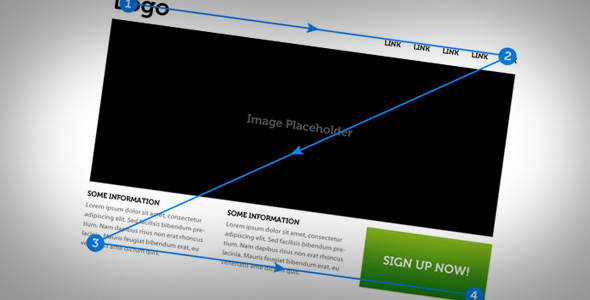
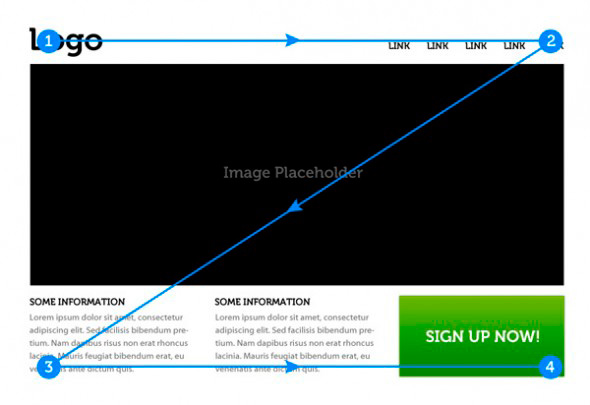
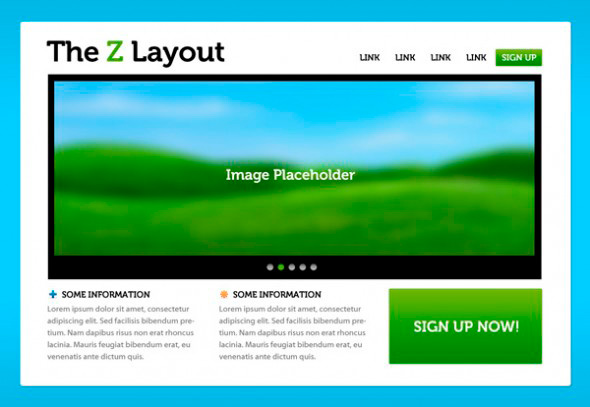
Теперь наложим Z-диаграмму на дизайн:
Просто, не так ли? В этом стиле действительно нет ничего сложного — он мимолётен и эффективно ведет ваш взгляд от пунтка #1 до пункта #4 в логической последовательности — с завершением в той самой точке «призыва к действию». Есть также еще несколько вещей, которыми можно приукрасить такой стиль….давайте добавим их к дизайну: - Фоновые разделители, чтобы удержать взгляд внутри рамок нашего дизайна.
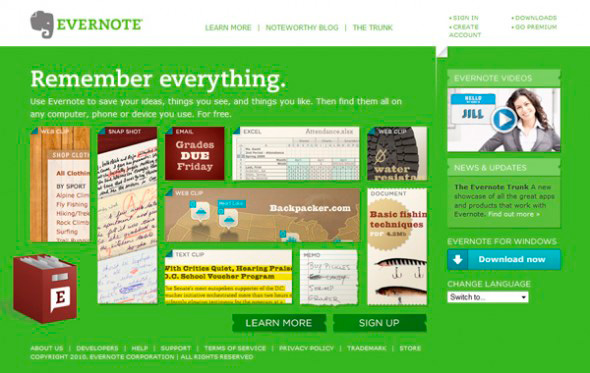
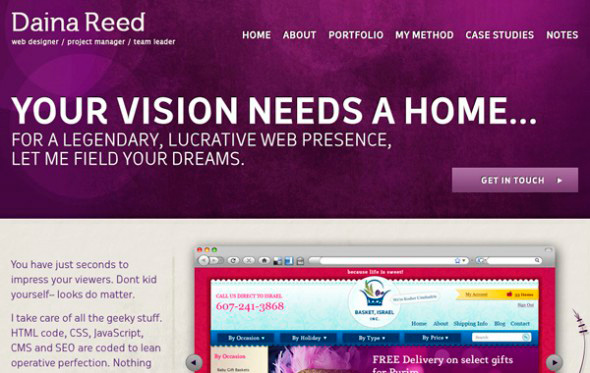
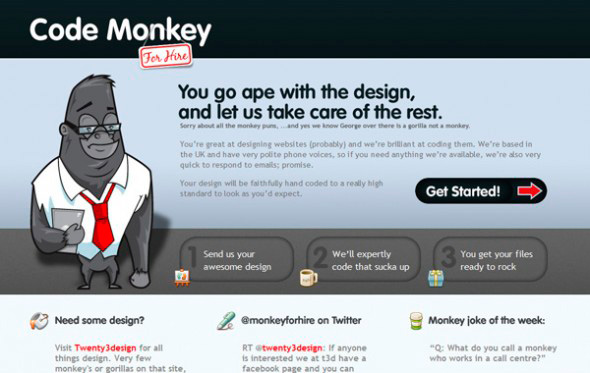
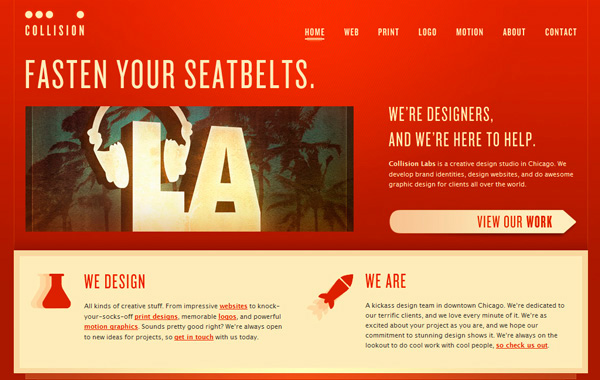
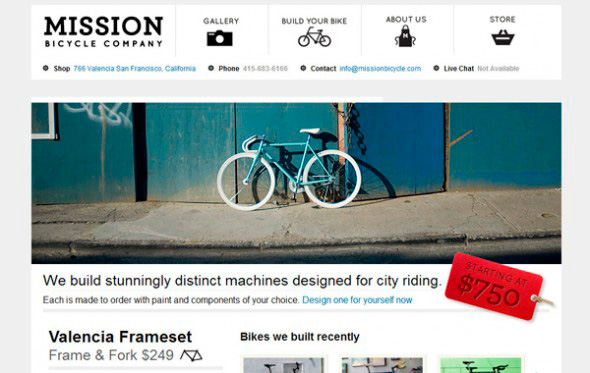
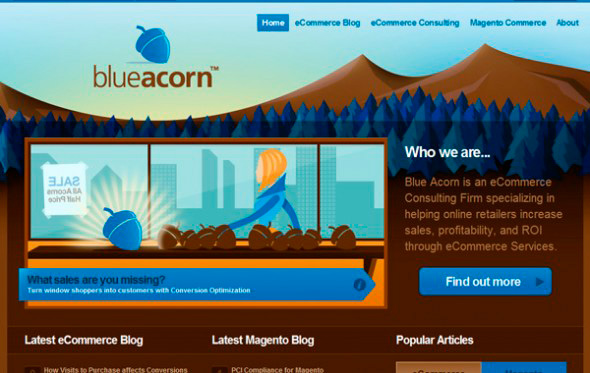
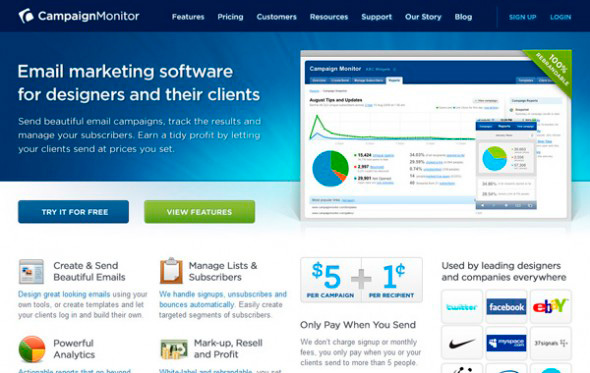
Здесь вы можете увидеть, как новая кнопку «sign up» выделяется на панели навигации; «слайдер», который мы добавили к центральной панели удерживает фокус посетителя в центре экрана; две иконки рядом с блоками с текстом в точке 3 также делают эти блоки визуально более интересными. И снова — это всё проще простого, а когда это простое добавлену к дизайну сайта — то и получается замечательно! Вы можете усложнять все эти части как хотите, но недооценивайте силу простого и эффективного стиля. Почему это действуетZ-схема, безусловно, не должны быть единственным конкретным решением для всех сайтов, но как я говорил ранее, это часто является мощным толчком для любого дизайнерского проекта, потому что включает в себя 4 наиважнейших принципа эффективного дизайна: - Брендинг Это работает, потому что большинство западных читателей просматривают сайты таким же способом, как они смотрят книгу — сверху вниз, слева направо. С этого простого утверждения вы и можете исходить: добавьте несколько призывов к действию, уменьшите высоту Z, растяните ее, делайте что угодно, чтобы добиться наилучшей эффективности сайта. Примеры Z-схемы в делеEvernote выглядит сложновато на первый взгляд, но если приглядеться, то виден путь Z с кнопкой "Download” в конце. Сайт Дианы Рид еще проще — несколько «кусочков» информации, а потом кнопка "Get in touch” Путь на сайте CodeMonkey начинается с лого и заканчивается на "Get Started” Здесь немного сложнее увидеть из-за дву-хромной палитры, но Z-схема образует основной карскас дизайна. Этот пример завершается ярким, рельефным ценником. Наверное, один из чистейших примеров Z-схемы. Дизайн Blue Acorn использует все пункты вдоль пути Campaing Monitor немного отклоняется от стиля, но пункты 1, 2, 3, 4 все же на месте. Скажем и про подводные камниВажно отметить, что Z-схема — это не единственная стилистическая парадигма. Черт побери, да их столько много, сколько и букв в алфавите нет. Z-схема является одним из основных стилей из-за ее лекгости в использовании, как соновы, но вы всегда должны доверять инстинктам, когда дело касается окончательного выбора стиля. …Вне зависимости от выбранного вами дизайна, посетители скорее всего сначала будут обращать внимание на самый большие, самые яркие и наиболее контрастные элементы на странице Были проделаны интересные исследования о пути взгляда по странице, чтобы уметь предсказывать этот самый путь по веб-сайту, но это все же непредсказуемо, словно запустить 1,000 детей в магазин с конфетами. Некоторые исследования также показали что F-подобный стиль(который мы рассмотрим в этой серии) еще более успешен в контроле внимания посетителя на странице. Правда такова, что вне зависимости от выбранного вами дизайна, посетители скорее всего сначала будут обращать внимание на самый большие, самые яркие и наиболее контрастные элементы на странице. Имейте в виду, что ваша цель — провести взор читателя по пути Z, поэтому не давайте им повода отвлечься на что-либо. Там, где Z-схема работает превосходно, так это в прое ктах, где простота и «призыв к действию» явялеются ключевыми требованиями. Попытки прикрутить Z-схему к более сложным по структуре сайтам скорее всего не сработает как нужно, но применение Z-схемы для формирования каркаса очень простого сайта может привнести чувство порядка, что в свою очередь повысит коэффициент отдачи с такого сайта. ***
Прикрепления: | |||||||||||||||||||||||||
|
| |||||||||||||||||||||||||
| Всего комментариев: 2 | |
|
| |