design online JournaL

19:58 Избавляемся от догадок в дизайне | |||||||||||||||||||||||||
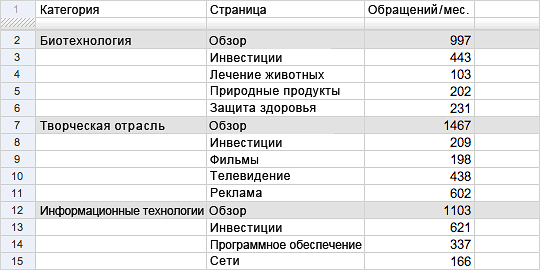
Креатив вдыхает жизнь в успешные сайты. Однако, креативные идеи и решения часто похожи на угадывание — опасное дело, скажу я вам. Что же могут предпринять дизайнеры, чтобы убедить заказчика, в своей одержимости наилучшими намерениями, и в своих решениях, что тверды как камень? Следующие упражнения помогут построить с заказчиком настоящий диалог и научат документировать его, а сам клиент снимет вуаль страха перед креативностью и вовлечется в процесс создания своего сайта. Ставьте ясные цели Некоторым людям чудится, что они знают, зачем нужен сайт, и они борются за право формулировать четкие и измеримые цели. Двусмысленные цели вынуждают человека предполагать, а предположения могут привести к разочарованиям. Цели типа "продать побольше наших товаров” или "стать более популярными” размыты и направляют почти в никуда. Упражнение с измененным критерием приемки (modified acceptance criteria exercise) — самое простое и в то же время эффективное, что я знаю. Оно научит нас целеполаганию. Шустрые разработчики из разных сфер используют его, чтобы показать, зачем решать данную задачу и как она впишется в общую картину дела. Пару изменений и упражнение подходит для целеполагания в сайтостроении: Пример запроса: * Мы сделаем редизайн сайта, потому что нам нужна бОльшая посещаемость и новый внешний вид, и мы хотим стать более уважаемыми на рынке. Пример схемы построения запроса: *Мы хотим ______, потому что ________, чтобы _________. Пример соответствующих целей: *Мы хотим увеличить посещаемость сайта на 20%, потому что нам нужно больше внимания со стороны потенциальных клиентов, чтобы привлекать минимум 8 контактов с клиентами в месяц. Обратите внимание, как смысловое разделение "средств”,”смысла” и "будущего результата” очерчивает цели клиента и описывает почему он хочет это сделать и как он этого достигнет. Критерии приемки для дизайна это отличный способ "вымыть” ненужные глубокие, возможно даже еще неизвестные, намерения, что поможет дизайнеру и заказчику видеть верные решения и избегать сюрпризов в дальнейшем. Пересматривайте цели до тех пор, пока все значимые лица (которые принимают решения) не поймут их и не буду согласны с ними. Бонус: Сформулируйте несколько целей, чтобы увидеть, которые из них являются второстепенными и третичными, но не переусердствуйте — ни один сайт не может решать множество первоочередных целей. Организуйте страницы Люди тащатся от сайтов, которые помогают решать задачи без особых мыслительных трудностей. Пользователь должен тратить свои умственные силы на решение своих проблем, а не разбираться, как работает сайт. Сортировка карточек — отличный способ упорядочить сайт. Напишите список всех страниц сайта и выпишите на карточки их заголовки, затем разложите карточки на столе. Передвигайте их туда-сюда, пока не выстроите самую понятную схему всех разделов и их подразделов. Если у вас нет возможности заниматься этим самому или у вашей команды нет времени двигать карточки по столам всем вместе, то попробуйте сделать это с коллегами онлайн, заполняя таблицу. Вот пример работы неких умельцев для сайта Новозеландской компании, которая занимается инвестициями (цифры выдуманы), сделано в "Google Docs”:
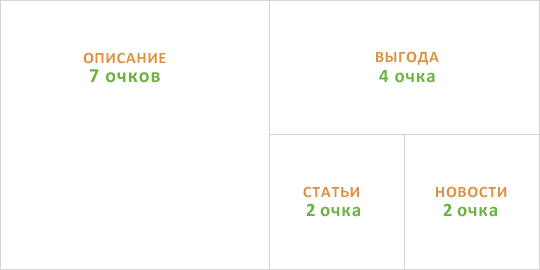
Пример сортировки сайта посредством таблицы. Если вы занимаетесь в данный момент редизайном, то найдите время поинтересоваться у веб-мастера сайта о посещаемости: какие страницы наиболее посещаемы, а которые наименее? Это классная возможность оценить качество наполнения страниц сайта и подачу их посетителю. После урежьте и объедините похожие страницы, отделите от них сложные и упростите. Даже после обычного дизайна сайта, упражнение по карточной сортировке может значительно увеличить юзабилити (usability) и эффективность сайта. Этот ход можно практиковать, чтобы сайт постоянно оставался полезным посетителям. Я предлагаю читателю ознакомиться с другими способами выполнения карточной сортировки сайта и приглашаю ознакомиться с Boxes and Arrows’ card sorting guide, Usability.gov’s card sorting article или вообще целую книгу по карточной сортировке почитать. Бонус: Интересный трюк — заняться карточной сортировкой с человеком, который не знает ничего о компании-заказчике. Так вы можете получить неожиданные рекомендации и избежать предвзятости. Распределяйте информацию на странице Следующий шаг: нам нужно понять визуальную иерархию информации на странице. Обратимся к распределению внимания — я называю это "карта внимания” — и к простейшей арифметике. Карта внимания это набор целей для конкретной страницы; у каждой цели есть определенное количество очков. Назначьте общее количество очков необходимое для хорошего распределения информации на этой странице, но не переборщите, а то можно напортачить и информацию разного уровня оценить одинаково. Смысл в том, чтобы всю информацию поделить на блоки по критерию ценности-важности относительно друг друга и выстроить четкую иерархию. Пример назначения очков:
Пример результата:
Сама визуальная "карта внимания” более эффективна, чем просто список распределения очков, поскольку позволяет распределить место для информации на странице сайта. Мы назначили "описанию услуг” целых семь очков, что на три больше, чем у "преимуществ” товара, значит, на сайте надо уделить "описанию” особое внимание.
Используйте карту внимания, чтобы назначить важность блоку информации и выделить ему соответствующее место. Общее схематическое изображение путей достижения целей, организация страниц и "карта внимания” должны стать для вас ведущими тактическими ходами. Бонус: Если закончили располагать информацию, то покрутите свою схему или отразите её в зеркале и убедитесь, что смысл содержания не теряется. Критика собственной работы, включая необычный прием с зеркалом, может натолкнуть на множество новых идей. Развивайте индивидуальность Сильный архетип может создать сильнейшую моментальную эмоциональную привязку. Архетип[4] это набор характеристик и особых черт, общий для определенной группы людей, говорящих на любых языках и любой национальности, живущих на Земле. Каждый архетип обладает сильными и слабыми чертами, своими страхами и способностями. При применении этих аспектов индивидуальности в дизайне, люди будут чувственно идентефицировать себя с ним (с дизайном). Это создает запоминающийся образ и укрепляет доверие. В книге The Hero and the Outlaw, авторы Margaret Mark и Carol S. Pearson захватывают 12 архетипов, отражающие почти любое проявление человеческой природы: Архетипы:
Если выберете изгоя (сразу вспоминаем Harley Davidson), то начинайте критиковать все, что было бы противно человеку с истинно неукрощенными нравами и принципами. Возможно, вас удивит количество новых идей, который можно получить размышляя на тему: Идеи неукрощенного человека вне закона:
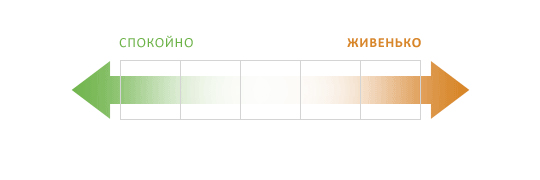
Если Вам удастся сохранить эти черты и применять их разным дизайнам, то не забудьте использовать их же в любых других продуктах и кампаниях, которые предполагают взаимодействие с человеком. Это создаст очень сильный бренд. Бонус: Люди часто путают индивидуальные черты своей компании со своими собственными. Определите архетип главного начальника фирмы и других ключевых фигур, чтобы отделить их от личностных особенностей компании. Определите нужное и заканчивайте Особенности дизайна сайта напрямую поддерживают и усиливают содержание. К сожалению, все богатство выбранных особенностей персонализации иногда очень сложно "ужать” до визуального оформления, которое будет понятно большой аудитории. Следует иметь в арсенале группы черт противоположных друг другу, чтобы делать нужные видимыми. Это поможет прояснить данный внешний вид дизайна и создаст критерии оценки данного дизайна в случае представления его кому-либо. Вот прием, который нам поможет. Берем противоположные черты, которые будут особенно влиятельно определять дизайн, и располагаем их на скользящих весах, как например:
Пример скользящих весов для определения противоположных особенностей дизайна. При помощи таких весов, дизайнер может получить реальное понимание того, как именно сайт должен воздействовать на чувства посетителя. Если понимание дизайнером слова "живенько” слишком сильно, то другие смогут это понять, когда дизайнер расположит свое понимание "живенько” на вышеприведенных весах, а коллеги смогут адаптироваться. Это поможет рождаться действительно конструктивным дебатам, чем просто "по-моему, ты перегибаешь … ". Добавляйте или удаляйте секции в весах, видоизменяйте весы, но не забывайте, что содержание должно быть измеримо. Вот пример: такая особенность дизайна сайта как "хай-тек” слишком зависима от предпочтений дизайнера. В общем понимании, конкретная черта "хай-тек” будет совмещением понятий "современный”, "простой” и "формальный” — что может быть легко расположено на весах и использовано в обсуждениях среди людей, которые, как раз, слабо рубят в дизайне. Бонус: После окончания проекта, определите набор личностных черт, который имел особо сильное воздействие на успех проекта, и подумайте: какие черты в него не вложили, но хотели. Создавайте уверенно Четкое и всеми понимаемое представление целей, организации сайта, расположения материала на странице, индивидуальности сайта создаст рабочую атмосферу, в которой Вы (и заказчик) сможете полагаться на ясные и документированные идеи. Вместе с заказчиком вы создадите безошибочный фронт работ, целенаправленное исследование; избежите неоправданных надежд и, в конечном итоге, построите хороший дизайн. Автор: Daniel Ritzenthaler, оригинал статьи здесь. Перевод: Рехимкулов Ринат, greystone@yandex.ru ***
Прикрепления: | |||||||||||||||||||||||||
|
| |||||||||||||||||||||||||
| Всего комментариев: 1 | |
|
| |