design online JournaL

20:00 Типографика для веб | |
По типографике существует множество книг и статей, однако лишь в некоторых из них раскрываются вопросы выбора и сочетания шрифтов. Ввиду открывающихся возможностей и перспективы бесплатного использования многих шрифтов в Интернет, дизайнерам придется овладеть еще одним важным навыком – умением выбирать подходящие шрифты, дополняющие разрабатываемые ими дизайны сайтов. До настоящего момента использование шрифтов отличных от тех, которые установлены вместе с операционной системой, означало использование изображений, флеша или других обходных путей. Однако создатели браузеров дали дизайнерам карты в руки, внедрив свойство @font-face CSS, которое позволяет прописывать ссылку на любой файл шрифта, в результате чего он будет использоваться на страницах сайта. Тут же возникла проблема с компаниями разработчиками и дистрибуторами шрифтов: большинство из них отказались выдавать лицензии на использование своих raw-шрифтов на веб-страницах, опасаясь пиратства. Введение свойства @font-face усилило такие опасения, заставив обе стороны искать удовлетворительные для всех решения. Некоторые из них уже доступны, некоторые еще в стадии разработки. Это расширенные лицензионные соглашения с конечным пользователем шрифтов, а также сервисы третьих сторон, предоставляющие встраиваемые шрифты, например Typekit, Typotheque и Kernest. Веб-дизайнеры более свободны в выборе шрифтов, а шрифтовые компании и разработчики получают деньги за свою работу. Проблема решена? В принципе да. Совершенно новый мир Мы избалованы. До настоящего момента использование любого шрифта на веб-странице было законным. Более того, были известны все тонкости шрифтов, которые приходилось использовать. Многие шрифты, которые скоро станут доступны для использования, не предназначены для экрана по причине их трудного восприятия или явной нечитаемости. Технические трудности использования шрифтов в Интернет также усугубились. К ним можно отнести неодинаковое отображение в разных браузерах и платформах, а также проблемы обработки файла шрифта или даже семейства шрифтов. Размеры страниц могут легко доходить до 100к и выше. Однако давайте на секунду представим, что проблемы эти скоро будут решены, и сосредоточимся на том, что мы будем делать. Существует серьезная вероятность того, что, получив доступ к мировым библиотекам шрифтов, мы откроем ящик Пандоры. Многие работающие сегодня в Интернет имеют некоторые познания в типографике, однако новые возможности могут несколько озадачить большинство дизайнеров. Контекст и значение Профессия вебдизайнера вскоре потребует более глубокого понимания типографики и использования шрифтов. Поскольку это направление развивается, возможности сначала могут быть ограничены, однако далее выбор будет стабильно увеличиваться. А, как известно, большие возможности приводят к большой ответственности. Если есть возможность использовать шрифт, который выглядит как потрепанные штанины, это не значит, что это следует это делать. Широко используемые системные шрифты, например, Georgia, Verdana и Arial, настолько вездесущи, что уже не ассоциируются ни с чем кроме «веба». Будучи неспособными добиться желаемого эстетического эффекта из-за скудного выбора шрифтов, мы имели время сосредоточиться на читабельности. Во многом из-за этого работа для веб строилась по принципу «сделать и забыть», частично из-за стремительного развития полиграфии, а также из-за того, что в веб-дизайне нет таких точных правил типографики, как в дизайне полиграфической продукции. Муки выбора Конечно, иногда использование шрифта только потому, что он выглядит интересным, может дать приемлемые результаты, однако настоящее искусство типографики требует понимания шрифтов и их значения. Выбрать достаточно хороший шрифт не сложно, а вот выбрать правильный шрифт с учетом социетальных и технических аспектов может оказаться трудной задачей. Знаменитый дизайнер шрифтов Зузана Личко (Zuzana Licko) однажды сказала: «Каждый лучше читает то, что читает чаще». Речь идет о приобретенных навыках. Это объясняет, почему выбор шрифта самая сложная задача типографа: чтение это субъективное относительное действие. Для прочтения длинного абзаца, написанного готическим шрифтом, который считался «читаемым» столетия назад, понадобится намного больше времени, чем если бы использовался простой шрифт из семейства Serif или Sans Serif, независимо от того, читаем мы с листа или с монитора. Помимо читаемости типографика в значительной мере затрагивает вопросы контраста и формы. Особенности шрифта способны наполнить дизайн смыслом: плавность и насыщенность линий, например, могут передать хрупкость материала или атмосферу элегантности и благородства. Те же элементы в сочетании с неожиданным текстовым наполнением способны передать иронию. Далее следует перечень характеристик и методов, которые следует иметь в виду, имея дело с растущим миром веб-шрифтов. Отличное руководство по выбору и комбинированию шрифтов Задумываясь о покупке новых шрифтов, следует помнить, что выгодным приобретением станут известные шрифты. Выбирайте такие, которые подходят под общее понятие читабельности – те, которые мы используем и видим ежедневно. Пусть это будут шрифты, лежащие в «диапазоне читаемости» (возможно, следует использовать прямоугольную систему координат). Чем дальше отходить, тем сложнее будет читаться дизайн. Кстати, не стоит забывать, что многие шрифты занимают промежуточное положение между читаемыми и нечитаемыми. КОНТРАСТ Контраст, наверное, самое важное, о чем следует помнить. При комбинировании важно дать понять, что используются два разных шрифта, однако это не единственное применение контраста. Очень разные шрифты могут как дополнять друг друга, так и оттенять, создавая некое напряжение. Очень похожие внешне шрифты могут ослабить сообщение и изменить его визуальную составляющую. РАБОТА С ОСНОВНЫМ ТЕКСТОМ
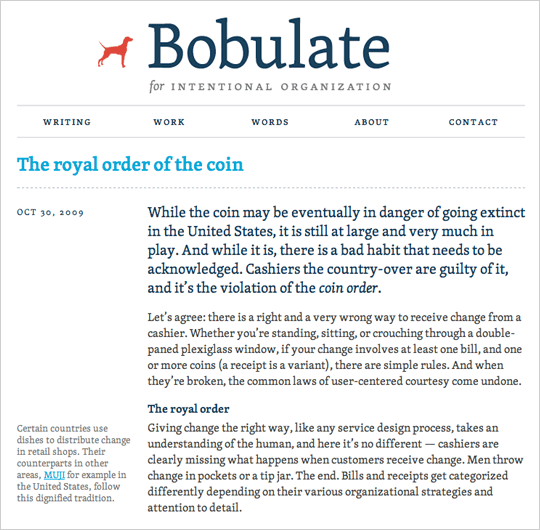
BobulateиспользуетTypeTogether’s SkolarчерезTypekit. При выборе шрифтов я обычно начинаю с основного текста, поскольку именно на него читатель будет смотреть дольше всего. Для основного текста следует выбирать интенсивные и читаемые при малых размерах шрифты с разумным контрастом между знаками. Лучшие шрифты обычно имеют некую индивидуальность, однако она не отвлекает читателя от содержания или процесса чтения. Шрифты, отличающиеся слишком яркой индивидуальностью, лучше приберечь для выделений, так как в длинных абзацах они трудно читаются. ПРОЧТИ МЕНЯ!
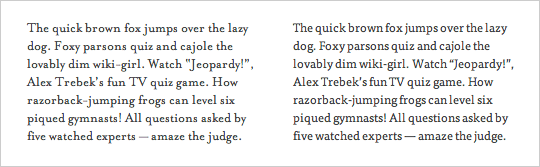
При уменьшении текста немного увеличенная х-высота и контраст могут иметь большое значение. Стандартные правила подбора шрифтов используются и для экрана, однако из-за качественного различия между текстом на экране и при печати этих правил следует придерживаться еще строже при разработке сайтов, а может даже немного их ужесточить. Увеличенная x-высота и насыщенность тела литеры сделают текст читабельным даже при малых размерах шрифта. Например, Verdana и Georgia, проверенные экранные шрифты, имею увеличенную x-высоту и немного увеличенный межзнаковый интервал, поэтому текст остается четким даже при малых размерах. СУТЬ СООБЩЕНИЯ
В этом постере двойного сеанса фильма «Грайндхауз» использовано много различных шрифтов и стилей, но сделано это с целью имитации постеров так называемого «эксплуатационного кино» конца 1970-х. Чтобы понять, для чего делается дизайн, можно записать общие характеристики особенностей сообщения, которое вы стараетесь донести, а потом подобрать шрифты, которые воплощают эти особенности. Если создается дизайн для чего-то серьезного, игривый рукописный шрифт, скорее всего, будет не к месту. А вот насыщенные шрифты, как, например, Franklin Gothic, способны передать стабильность и силу, а также сделать текст более значимым в глазах читателя. Одного шрифта может быть достаточно, чтобы донести суть, второй обычно лишний. Для использования большего количества должна быть веская причина – стремление достичь определенного эстетического эффекта, например, имитировать старый боксерский постер, фильм, или музыкальный постер. С ЗАСЕЧКАМИ И БЕЗ ЗАСЕЧЕК
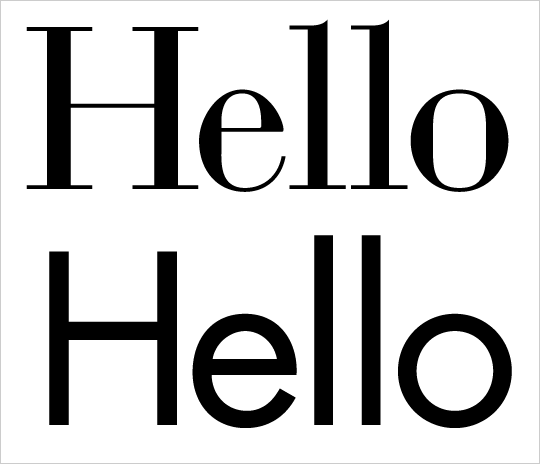
В шрифтах Bodoni и Futura буквы выглядят очень по-разному, однако их структура основана на одних и тех же геометрических принципах. Одним из самых простых способов достижения баланса и контраста в типографике является комбинирование шрифтов семейства Serif и Sans Serif. Эта простая и легко подбираемая комбинация при правильном выборе шрифтов способна заставить текст выглядеть гармонично. Это не строгое правило, однако шрифты одного и того же дизайнера иногда хорошо сочетаются вместе. Как в двух картинах одного и того же художника, в двух шрифтах одного дизайнера прослеживается его рука. Например, шрифты Эрика Грилла (Eric Gill) Perpetua и Gill Sans хорошо сочетаются, так как имеют несколько одинаковых штрихов и линий. Также хорошо сочетаются шрифты, специально разработанные для комбинирования, например Meta Sans и Meta Serif. Комбинирование более одного выделительного или рукописного шрифта обычно плохая идея. В каждом правиле есть исключения, однако эти шрифты настолько индивидуальны, что одного вполне достаточно, а два могут исказить посыл текста. Следует обращать внимание на шрифты, которые были разработаны по схожим принципам. Например, не смотря на то, что Futura и Bodoni выглядят очень по-разному, они могут составить отличную комбинацию, так как в их основе лежат одинаковые геометрические формы.
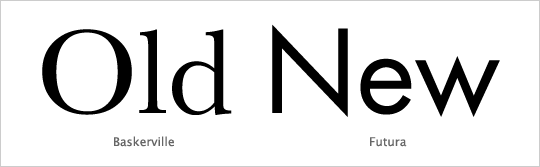
Baskerville и Futura, "old” противопоставлено "new.” И наоборот, два очень разных шрифта могут создать новое значение или интересное противопоставление. Комбинация переходного шрифта, например, Baskerville, с более современным, например, Futura, может очень интересно выразить идею противопоставления старого новому. ЭКСПЕРЕМЕНТИРУЙТЕ СО СТИЛЯМИ
В семействах наподобие Proxima Nova от Марка Саймонсона (Mark Simonson) шрифты имеют несколько типов интенсивности, что обеспечивает различные гибкие типографические возможности при создании дизайна. Использование семейств шрифтов, в которых можно выбирать различную интенсивность и стили, обеспечивает большую гибкость без необходимости использования дополнительных шрифтов. Для контраста можно сделать жирным тонкий или курсивный шрифт или попробовать использовать прописные или малые прописные, немного увеличив межбуквенную разрядку для подзаголовков. Имея в своем распоряжении шрифты только с одним типом интенсивности, может быть очень сложно создать контраст, необходимый для надлежащего визуального выделения разделов. В БИБЛИОТЕКУ! Многие шрифты связаны с каким-либо культурным периодом или субкультурой. В зависимости от того, над чем работает дизайнер, это может быть преимуществом или недостатком. Лучше всего при выборе шрифта выяснить где, когда и для каких целей он был создан. Иногда шрифт может «выглядеть» правильно, однако вызывать неправильные ассоциации. Например, Trajan используют в эпопеях, триллерах, романтических, комедийных и других фильмах, хотя это римский шрифт, которому уже около 1900 лет. Готические шрифты долгое время были атрибутом тяжелых металлистов и всего, что должно выглядеть «пугающим» и «темным». Понимание культурной принадлежности шрифтов помогает избежать неверных ассоциаций и использовать их с умом, делая свой выбор понятным для читателя. ДЕНЕЖНЫЕ ВОПРОСЫ Мы настолько привыкли использовать системные шрифты, что многих веб-разработчиков пугает необходимость оплаты. Однако, даже используя изначально установленные на компьютере шрифты, мы делаем это не бесплатно: стоимость лицензии включена в стоимость операционной системы. Существует много бесплатных шрифтов, однако большинство из них бесплатны по одной причине: они часто отлично выглядят, если их использовать для выделения, однако кернинг и хинтовка могут быть не на высоте, а многие из них не достаточно проработаны и функциональны, чтобы использоваться в серьезных целях. Солидные шрифты, как почти все качественное, обычно стоят денег. ДОВЕРЯЙТЕ ИНТУИЦИИ Иногда два шрифта хорошо смотрятся вместе, хотя на это нет видимых причин. Это скорее рекомендация, а не правило: шрифты имеют множество типов и стилей, и бывает, что удивительное сочетание образуется шрифтами, которые по логике сочетаться не должны. ТОЛЬКО ВПЕРЕД! Количество доступных шрифтов увеличивается с каждым днем. Если ваш любимый шрифт еще не доступен, по всей вероятности это изменится достаточно скоро, хотя проблема лицензирования, получения и выбора веб-шрифтов не решится за день. Получая доступ к все большему количеству шрифтов, мы должны понимать, каким образом они могут улучшить наш дизайн и не ограничиваться исключительно критерием новизны при выборе. Если Интернет большей частью состоит из текстов – а это так и есть – веб-типографика может действительно стать очень мощным инструментом. Перевод статьи: On Web Typography (Джейсон Санта Мария). *** Прикрепления: | |
|
| |
| Всего комментариев: 2 | |
|
| |